

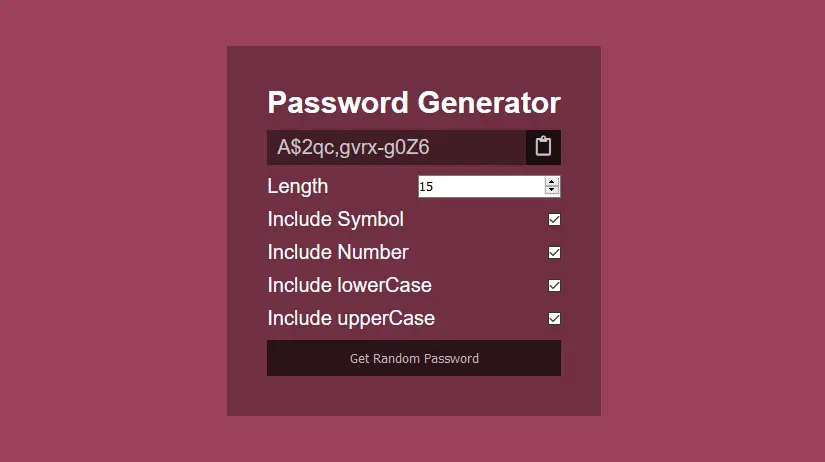
Password display and copy button: Add a h5 tag under div class wrapper_main to display the generated password and add a button to copy the generated password. 8 Ĭheckbox to include special characters: Add an input tag of type checkbox, on checking we will include special characters in the password, and on unchecking we will remove special characters from password. The min, max and the initial value is set and the selected value using slider will be displayed in the output section. slider_main class contains the slider which is used to select the length of the password. Slider to select length: Add one more div class slider_main inside wrapper class.

Generate Password Button: Create button inside div class wrapper clicking on which we will generate the password. Link style.css and script.js to the created HTML file and link FontAwesome CSS to use icons. Open VSCode and create the basic HTML structure in an index.html file by pressing ! and then pressing tab.
#RANDOM PASSWORD GENERATOR JS CODE#


 0 kommentar(er)
0 kommentar(er)
